大家可能经常会看到在不少有WordPress搭建成的站点里都可以看见一些精美的下载按钮和一些特殊的文本样式,这是怎么做到的呢?其实,这是运用了WordPress自带的短代码功能实现的,而实际上不少主题(特别是收费主题)都有附带短代码功能,而主题自带的短代码一般都是主题作者针对主题的风格制作的,而对于没有短代码的主题,推荐使用插件来实现短代码功能,运用插件实现,首先是它的兼容性比较好,博主曾经试直接在主题中嵌入代码来实现短代码功能,而由于不同主题的规范不同,导致了主题文件报错。二是简单高效,使用插件摆脱了短代码功能对主题文件的依赖,避免在换主题是重新写代码的麻烦。而博主也尝试过不少短代码插件,觉得shortcodes-ultimate这款插件用起来最方便,并且短代码的样式比较多,于是打算推荐给大家。
插件使用方法
该短代码插件提供了很多种不同的效果,例如不同的按钮效果,图片效果,你可以用它来实现下载按钮,代码高亮,警告面板等功能, 下面就以添加一个下载按钮来演示一下如何使用这个插件。(P.S:演示的插件为汉化版)
如果成功安装该插件后,会在文章编辑页面,“添加媒体”按钮旁,会多出一个“插入简码”的按钮
点开之后,就会看到琳琅满目的选项(我说了可以实现很多功能的吧),因为我们要实现的是“下载按钮”功能,所以我们点击“按钮”选项。
然后你会看到一系列需要填写的地方,接下来会给大家一一讲述。
首先是链接,链接即填写按钮的超链接地址,比如说我要分享一个百度网盘的文件,那么我就要填百度网盘的外链地址;
打开方式,即决定是否在本页打开链接;
风格:按钮风格,有“默认”、“方块”“玻璃”、“杂色”、“3D”、“柔和”、“气泡”、“虚线”等不同的风格
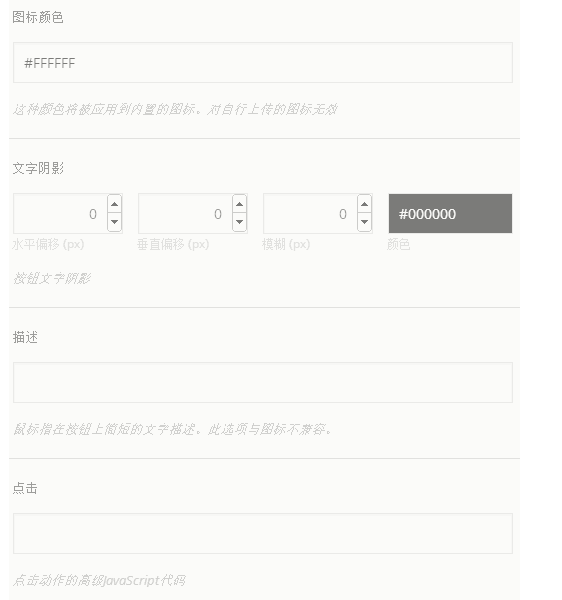
背景以及下面的文字颜色即根据主题不同的风格选择不同的配色方案

以上的选项一般不修改,默认即可。
接下来就是按钮的选择了,由于我做的是下载按钮于是选下载图标(看到了吗?新浪微博,人人网,我和我的小伙伴都惊呆了!)
以上的选项插件均有解释,就给我偷下懒吧!呵呵!
样式一栏照旧不解释;
内容栏就是填写按钮上显示的文字,然后可以点击“预览效果”按钮看一下生成的按钮是否合意。
这里提示一下,由于配置过程比较麻烦,大家可以把常用的按钮代码先配置好,然后把它保存起来,下次使用就只需改一下链接和内容罢了。